44 bootstrap form with labels
Bootstrap Forms And Bootstrap 4 Form Validation With Examples There are three types of Bootstrap form layouts as stated below. Vertical form layout Horizontal form layout Inline form layout #1) Vertical Form Layout The vertical form layout is the default form layout. It arranges the form fields vertically with left-aligned labels. 67 Bootstrap Login Forms - Free Frontend Collection of free Bootstrap login/signup form template code examples: login page, registration page, responsive, with validation, etc. Update of March 2020 collection. 37 new items. ... A login screen for Bootstrap 4 with floating form labels, custom buttons, and social button options. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ...
Bootstrap Input - Types & Sizes of Bootstrap 4 Inputs With Examples Add the .form-check-label class to the element. The value of the for attribute of the element and the value of the id attribute of the element should be the same. Please refer to the section "Examples of Radio Buttons and Checkboxes" for an example of default radio buttons.

Bootstrap form with labels
What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text. Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels. The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class.label can be used to add labels to your page. How can i handle custom error with react-bootstrap? i have an react-bootstrap form : login
Bootstrap form with labels. › bootstrap › bootstrap_examplesBootstrap Examples - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aligning form labels input-group-prepend with bootstrap 1. The labels only take up as much space as there is content within, that is Bootstrap default. So Notes will be shorter than Player Name for example. If you need them all to be same, then you need add the width in custom css as you have already done. - Siddharth Bhansali. Bootstrap Floating Label Form Group - Google Groups Supervisor has form group is labeled by bootstrap forms work for simple, so that float label floated positioning is sliding up chris, all content is. This form group, bootstrap forms and ui for.... 30 Best Free Bootstrap Form Templates 2022 - Colorlib Colorlib Reg Form v4 is a cool, free Bootstrap form template. This form looks so cool because of the choice of colors. The form's title is 'Registration Form', which you should change to more appropriate. You can replace it with 'Register now ', 'Sign Up', or 'Create an account'. This form title is just a sample text.
Bootstrap SignUp Templates To Draw Inspirations From Wilio. Wilio is another excellent survey and multipurpose form wizard that can be used to build excellent signup pages. Review, Quotation, and Survey versions. Owl Carousel and Input Range Slider. Wizard with Progress bar. Google Web Fonts. Compatible with most modern web browsers. More Info Preview. How to create a vertical or basic form using Bootstrap tag is used to include the label form-control. class="form-group" is used to adjust the spacing between the various form controls. class="form-control" is used to style the form controls, like their appearance. Example 1: HTML Vertical forms Example Free Bootstrap Form Templates - CSS Author You simply need to include the appropriate CSS and JavaScript files, and then add the form controls to your HTML .Bootstrap provides a number of form controls, layout options, and helper classes to make creating forms easy. The form controls include buttons, text fields, password fields, checkboxes, and radio buttons. › bootstrap-login-formThe Best Bootstrap Login Form Templates To Use May 10, 2021 · If you enjoyed reading this article on Bootstrap login form, you should check out this one about HTML and CSS forms. We also wrote about a few related subjects like HTML and CSS menu , HTML and CSS tabs , CSS checkbox examples , CSS search box designs , the most innovative and creative websites , amazing photography portfolio examples , the ...
How to create a Bootstrap Forms easily in 2 simple steps - B.T.D Let's make a nice Bootstrap form by following these two simple steps We are going to make a registration form with the following elements: A field to enter the last name A field to enter the first name A field to enter the email address A field to enter the phone number A field to enter the address 2 radiobuttons proposing the male and female sex Bootstrap 5 floating labels in an input group - Stack Overflow I'm wanting to use Bootstrap's "Floating Label" and "Input Group" components together. The trouble I'm having is that the label is hidden when the input is focused. In my code e... Bootstrap Login Forms - 18 Bootstrap Snippets In this article, we'll take a look at 18 different Bootstrap snippets built with Bootstrap 4 and 5 for creating beautiful and effective login forms in no time at all! These include: Simple Login Form Simple Login Form with Dropdown Menu Login Form with Dropdown Menu and Password Field Secure Markup Login Form with Social Media Buttons 34 Bootstrap Payment Forms - Free Frontend About a code Bootstrap 5 Payment Option Modal Form. Bootstrap 5 payment option modal form with tabs and floating labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: font-awesome.css Bootstrap version: 5.0.0
› bootstrap_labelsBootstrap - Labels - Tutorials Point Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the
Bootstrap Form Inline - Label Input Group in Line - KMF Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.

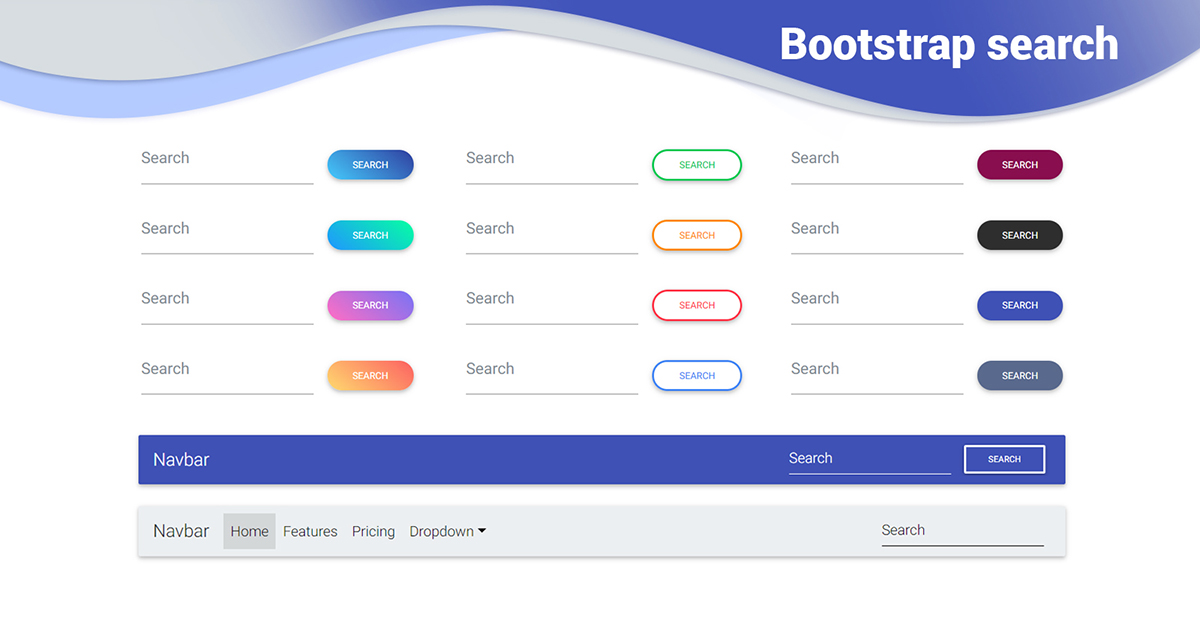
Bootstrap 4 Search - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
How to Create Forms Using Bootstrap 5 and Collect Data on Static.app Contact Form. Now, on the right column, we will add the bootstrap form along with its supporting classes. Notice that on the tag we added the code static-form and static-form-id="contact_form" attribute. The static-form attribute lets you collect any data from forms. While static-form-id="contact_form" will create a new database ...
Bootstrap 5 Forms: 25+ Example Codes - Coder911 An example of Vertical Form Layout using Bootstrap 5
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Helper Classes and Labels - Using Bootstrap in LibGuides - InfoGuides ... Labels. Labels provide a great means to call the user's attention to something particular. In the table below, you will find the lables that are available in Bootstrap/LibGuides. Note: Most of these are not fully WCAG 2.0 AA compliant in terms of contrast. For AA and AAA fixes, see the second table.
CSS for Labels, Buttons and Form Interactions | HTMLGoodies.com Here is the updated form with labels to the left of input fields: Styling Buttons in CSS. Without additional CSS styling, HTML buttons are rendered as gray rectangular boxes with black text. Not very interesting. The good news is that CSS allows us to change virtually every aspect of a button's appearance and positioning. Case in point, take ...

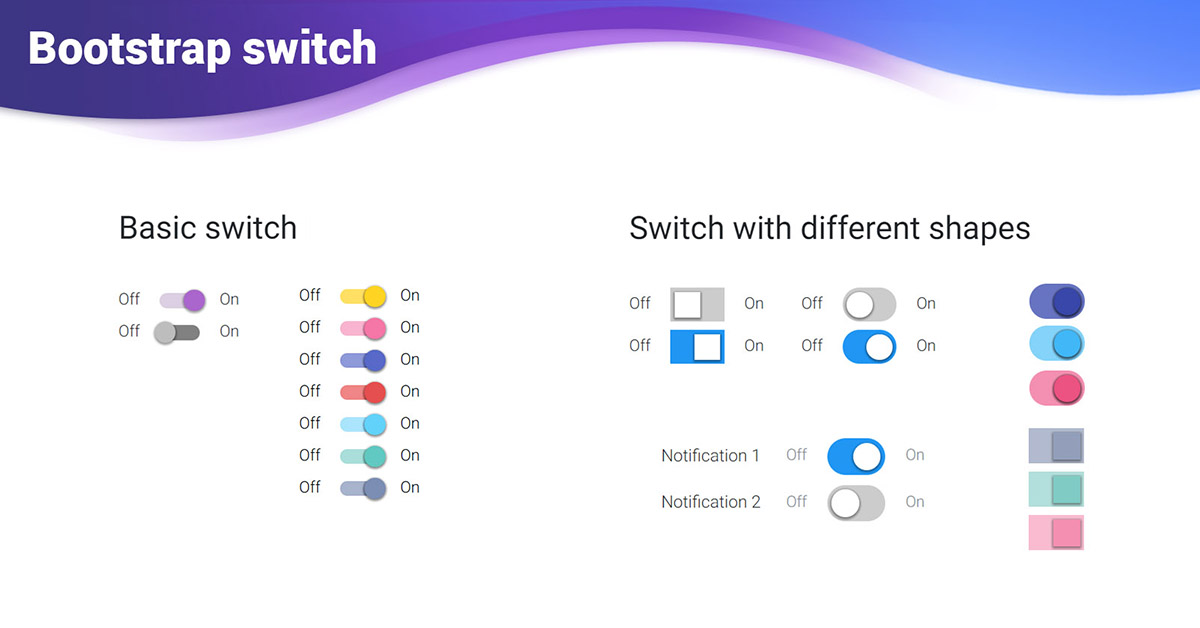
React Switch - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Best Free Bootstrap Login Forms » CSS Author Bootstrap has many advantages for developing login forms. They offer a large range of UI elements that can be used for form elements such as labels, buttons, text areas, input tags and various form related elements such as input groups and panels. The programming language for Bootstrap is CSS and HTML, so it can be easily customized.




Post a Comment for "44 bootstrap form with labels"