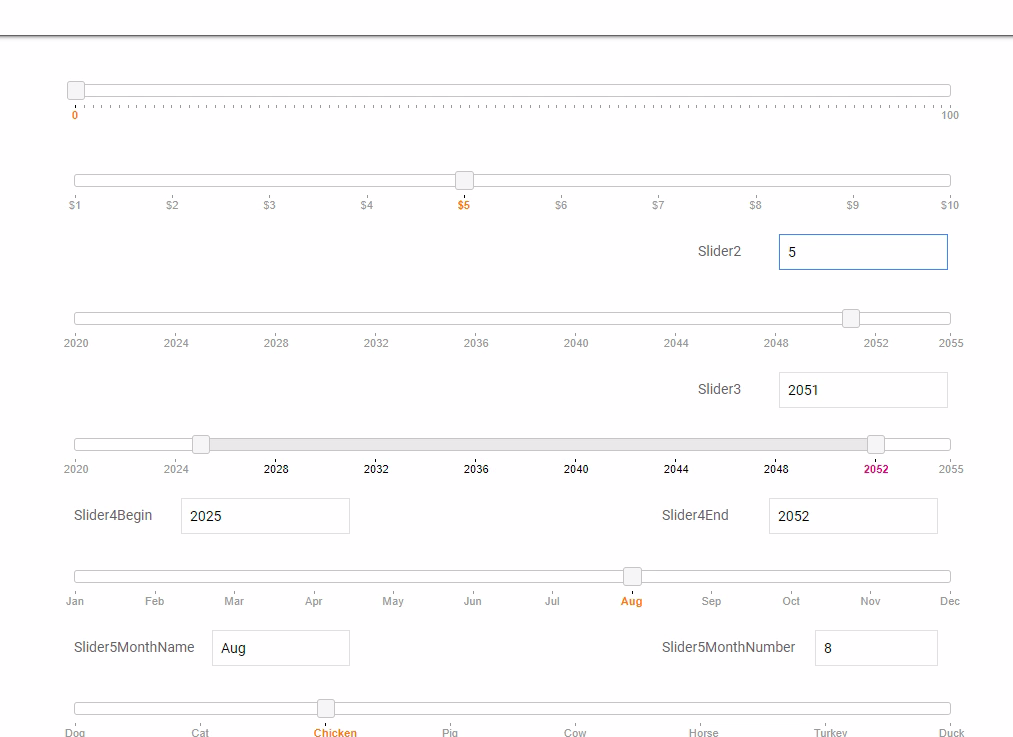
39 jquery ui slider labels
Location and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
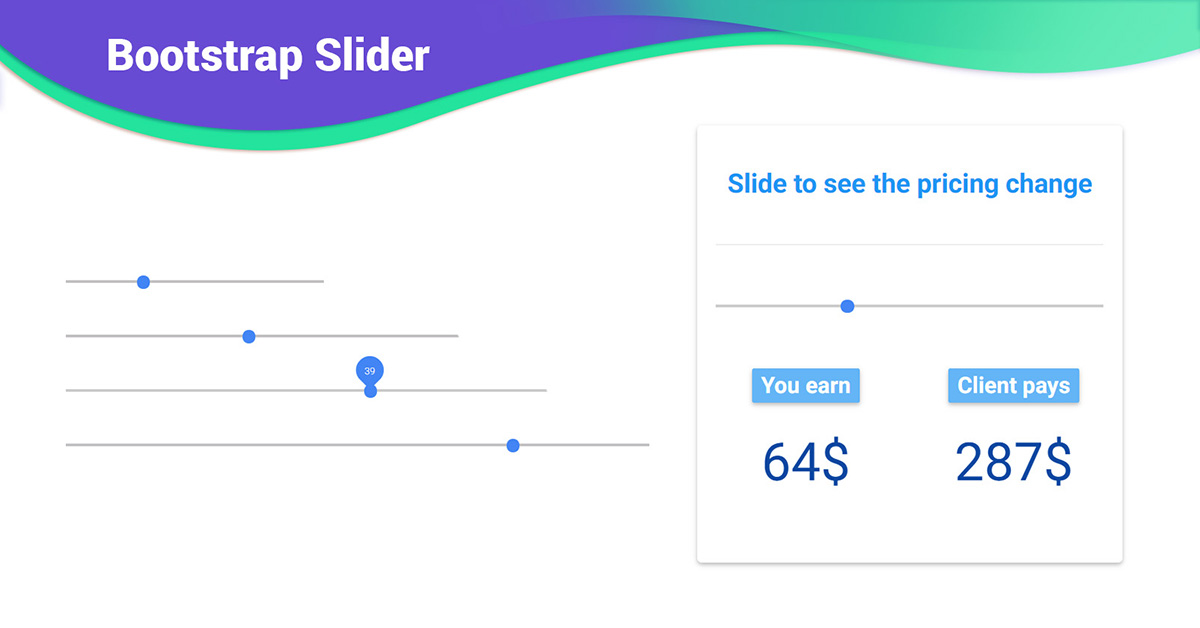
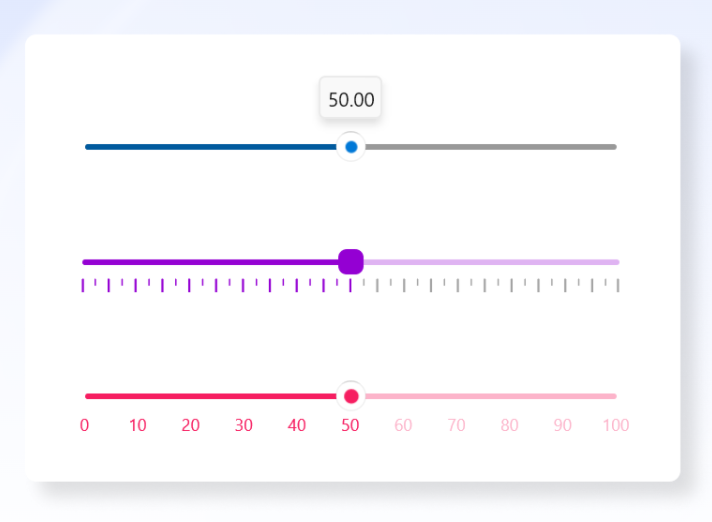
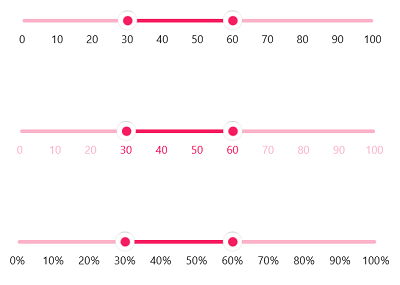
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Live preview & Download. Example Link Example Description; Example 1: Basic example with custom formatter and colored …

Jquery ui slider labels
Popup - jQuery Mobile Demos Popup. The popup widget can be used for various types of popups. From a small tooltip popup to a large photo lightbox. Popup basics. To create a popup, add the data-role="popup" attribute to a div with the popup contents. Then create a link with the href set to the id of the popup div, and add the attribute data-rel="popup" to tell the framework to open the popup when the link … JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! Kendo UI . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one … Overview - Switch - Kendo UI for Angular - Telerik Key Features. Labels—; The Switch provides options for setting and styling the titles of its labels.; Forms support—; You can use the Switch both in template-driven and reactive Angular forms.; Checked Switch—; You can use the configuration options of the Switch to set its initial value.; Disabled Switch—; You can use the configuration options of the Switch to disable the …
Jquery ui slider labels. JavaScript UI Components - Build Better Apps Faster ... Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! GitHub - jquery/jquery-ui: The official jQuery user interface ... jQuery UI - Interactions and Widgets for the web. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of jQuery. Whether you're building highly interactive web applications, or you just need to add a date picker to a form control, jQuery UI is the perfect choice. GitHub - jquery/jquery-ui: The official jQuery user interface library. jQuery UI - Interactions and Widgets for the web. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of jQuery. Whether you're building highly interactive web applications, or you just need to add a date picker to a form control, jQuery UI is the perfect choice. jQuery Autocomplete | How autocomplete Method can be … Home » Software Development » Software Development Tutorials » jQuery Tutorial » jQuery Autocomplete Introduction to jQuery Autocomplete Autocomplete is basically a mechanism that provides the users with a pre-populated list of values or suggestions as they type which enables them to easily find and select a particular item from the list.
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ... jQuery Autocomplete | How autocomplete Method can be ... - EDUCBA Home » Software Development » Software Development Tutorials » jQuery Tutorial » jQuery Autocomplete Introduction to jQuery Autocomplete Autocomplete is basically a mechanism that provides the users with a pre-populated list of values or suggestions as they type which enables them to easily find and select a particular item from the list. Location and Alignment: DevExtreme - JavaScript UI … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
jQuery Demos and Examples with HTML5/JavaScript Source Code | Kendo UI ... Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Accessibility Demos. Demos examples, where accessibility level and compliance of the Kendo UI … jQuery Demos and Examples with HTML5/JavaScript Source Code ... Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Accessibility Demos. Demos examples, where accessibility level and compliance of the Kendo UI components can be tested. Getting Started with Form: DevExtreme - JavaScript UI To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates. Overview - Switch - Kendo UI for Angular - Telerik Key Features. Labels—; The Switch provides options for setting and styling the titles of its labels.; Forms support—; You can use the Switch both in template-driven and reactive Angular forms.; Checked Switch—; You can use the configuration options of the Switch to set its initial value.; Disabled Switch—; You can use the configuration options of the Switch to disable the …
JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! Kendo UI . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one …
Popup - jQuery Mobile Demos Popup. The popup widget can be used for various types of popups. From a small tooltip popup to a large photo lightbox. Popup basics. To create a popup, add the data-role="popup" attribute to a div with the popup contents. Then create a link with the href set to the id of the popup div, and add the attribute data-rel="popup" to tell the framework to open the popup when the link …



































Post a Comment for "39 jquery ui slider labels"