42 chart data labels chartjs
chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.1.0, last published: a month ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 123 other projects in the npm registry using chartjs-plugin-datalabels. EOF
Chart JS Tutorial 2022 - Part 3 - Creating a Basic Chart | Chart Labels ... In this video, we're about to learn Chart JS Tutorial(2022) Programming Part 3. In this video, we will learn how to create an object of a chart class, and ho...

Chart data labels chartjs
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707. github.com › chartjsChart.js · GitHub Chart.js plugin to display labels on data elements ... chartjs-chart-smith Public Smith Chart extension for Chart.js JavaScript 34 MIT 14 2 0 Updated Jul 21, 2022. Data structures | Chart.js Aug 03, 2022 · #Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales.. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).
Chart data labels chartjs. GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation. Introduction; Getting Started; Options; Labels; Positioning ... stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. chart chartjs add x axis label. y-as bar chart chart.js example. x axis label in chart.js. In order to use this plugin, you will have to import it like so: Copy. import Chart from "chart.js"; Also, do not forget to install it: Copy. npm i -E chart[email protected] After that, simply copy one of the code examples demonstrated below and include it in ... chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Show Data labels on Bar in ChartJS. Ask Question Asked 4 years, 1 month ago. Modified 2 years, 6 months ago. Viewed 13k times ... "Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales." Share. Improve this answer. Follow
Chart.js · GitHub Chart.js plugin to display labels on data elements ... 1,250 MIT 92 0 2 Updated Aug 3, 2022. chartjs-chart-smith Public Smith Chart extension for Chart.js JavaScript 34 MIT 14 2 0 Updated Jul 21, 2022. View all repositories. People. Top languages JavaScript CSS. Most used topics. chartjs plugin chart adapter datetime sids risk by month chart - jhvr.metzgerei-balle.de Here is the code for solved hovering over Chartjs Bar Chart showing old data: var ctxLine = document.getElementById("line-chart").getContext("2d");. "/> Hooray! Creating a Tooltip Using Mouseover Events. If you want something that can be customized a bit more than the default in-browser title tooltip, then perhaps a custom div tooltip is the ... › docs › latestTime Cartesian Axis | Chart.js # Data Sets # Input Data. See data structures. # Date Formats. When providing data for the time scale, Chart.js uses timestamps defined as milliseconds since the epoch (midnight January 1, 1970, UTC) internally. However, Chart.js also supports all of the formats that your chosen date adapter accepts. React Chart.js Data Labels - Full Stack Soup Register the Chart.JS and Data Label Components Remember, every single component from chart.jsimport your chart will use must be registered. ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend ); Enable the Data Label Plugin
How to create a doughnut chart using ChartJS - DYclassroom In this tutorial we will learn to draw doughnut chart using ChartJS and some static data. Using ChartJS 2.x Download. Note! You can get the code of this tutorial from my GitHub repository. Task. We will create a doughnut chart for two teams namely, TeamA and TeamB and their score for 5 matches - match1, match2, ... match5. Project structure Chart.js | Open source HTML5 Charts for your website Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js Simple yet flexible JavaScript charting for designers & developers. ... 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... Search: Tooltip Events - yqhij.sasspartage.fr Search: Tooltip Events Chartjs. 'nearest' will place the tooltip at the position of the element closest to the event position In order to make a chart readable and understandable it is very important to format axes labels in a proper way, e 'nearest' will place the tooltip at the position of the element closest to the event position Ajax updates are supported as well, meaning if target.
Chartjs bar chart labels - dxdujz.metzgerei-balle.de Bar chart Bar charts are created by setting type to bar (to flip the direction of the bars, set type to horizontalBar ). The colors of the bars are set by passing one color to backgroundColor (all bars will have the same color), or an array of colors.
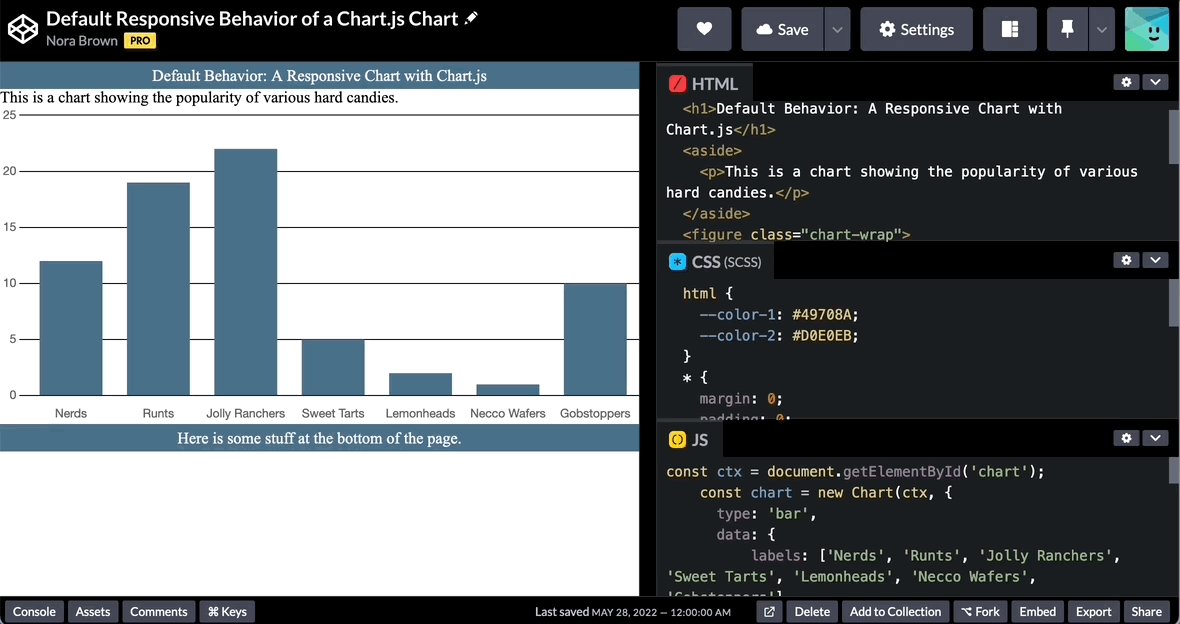
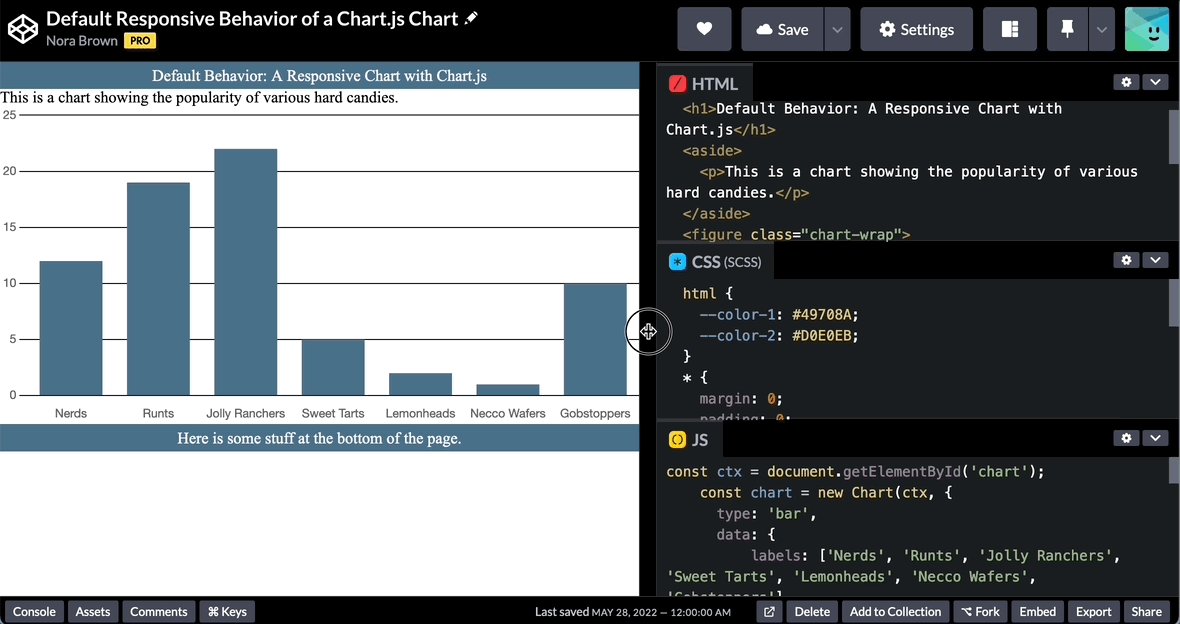
› docs › latestHTML Legend | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. HTML Legend. This example shows how to create a custom HTML legend using a plugin and connect it to the chart in lieu of the default on-canvas legend.
phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...
angular-chart.js - beautiful, reactive, responsive charts for Angular ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart ...
Dynamically update values of a chartjs chart - Stack Overflow Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
› docs › latestData structures | Chart.js Aug 03, 2022 · The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
chartjs-gauge - npm Gauge chart for chart.js. Latest version: 0.3.0, last published: a year ago. Start using chartjs-gauge in your project by running `npm i chartjs-gauge`. There are no other projects in the npm registry using chartjs-gauge.
How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a specific plugin...
Pie Chart In Javascript With Code Examples - folkstalk.com Click on the first chart and then hold the Ctrl key as you click on each of the other charts to select them all. Click Format > Group > Group. All pie charts are now combined as one figure.30-May-2019. How do you create a pie chart from a website? Pie chart maker online - enter title, data labels and data values and press the draw button ...
Chartjs bar chart labels - fnfpmy.sasspartage.fr To see how to use chart.js we're going to create a set of 3 graphs; one will show the number of buyers a fictional product has over the course of 6 months, this will be a line chart; the second will show which countries the customers come from, this will be the pie chart; finally we'll use a bar chart to show profit over the period.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
ChartJS | How to draw Bar graph using data from MySQL Copy the Chart.min.js and jquery.min.js files inside the js folder that we created inside the chartjs project folder. And create an app.js file inside the js folder. This will contain all the javascript code that we are going to write for this project. Create data.php file to fetch data from MySQL table
| Open source HTML5 Charts for your website Chart.js is a community maintained project, contributions welcome! 8 Chart types Visualize your data in 8 different ways; each of them animated and customisable.
Data structures | Chart.js Aug 03, 2022 · #Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales.. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).
github.com › chartjsChart.js · GitHub Chart.js plugin to display labels on data elements ... chartjs-chart-smith Public Smith Chart extension for Chart.js JavaScript 34 MIT 14 2 0 Updated Jul 21, 2022.
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.













![Useful Tips #2 [vue-chartjs + Git + Pen Tool ] | by Hyejung ...](https://miro.medium.com/max/568/1*J1P-YLXiyoMaaUEWeqp9Rg.png)



%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)

















Post a Comment for "42 chart data labels chartjs"