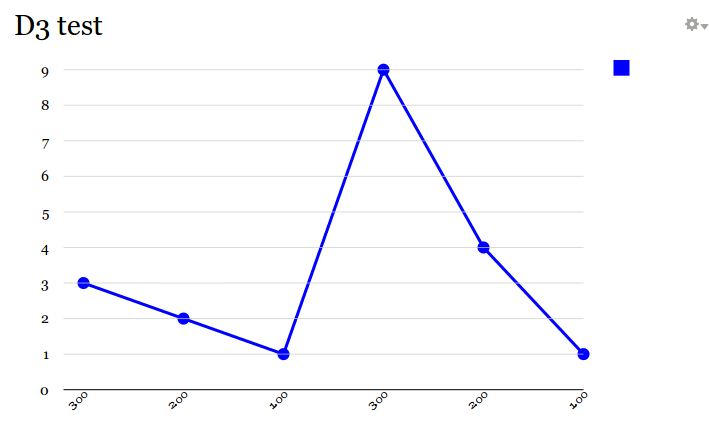
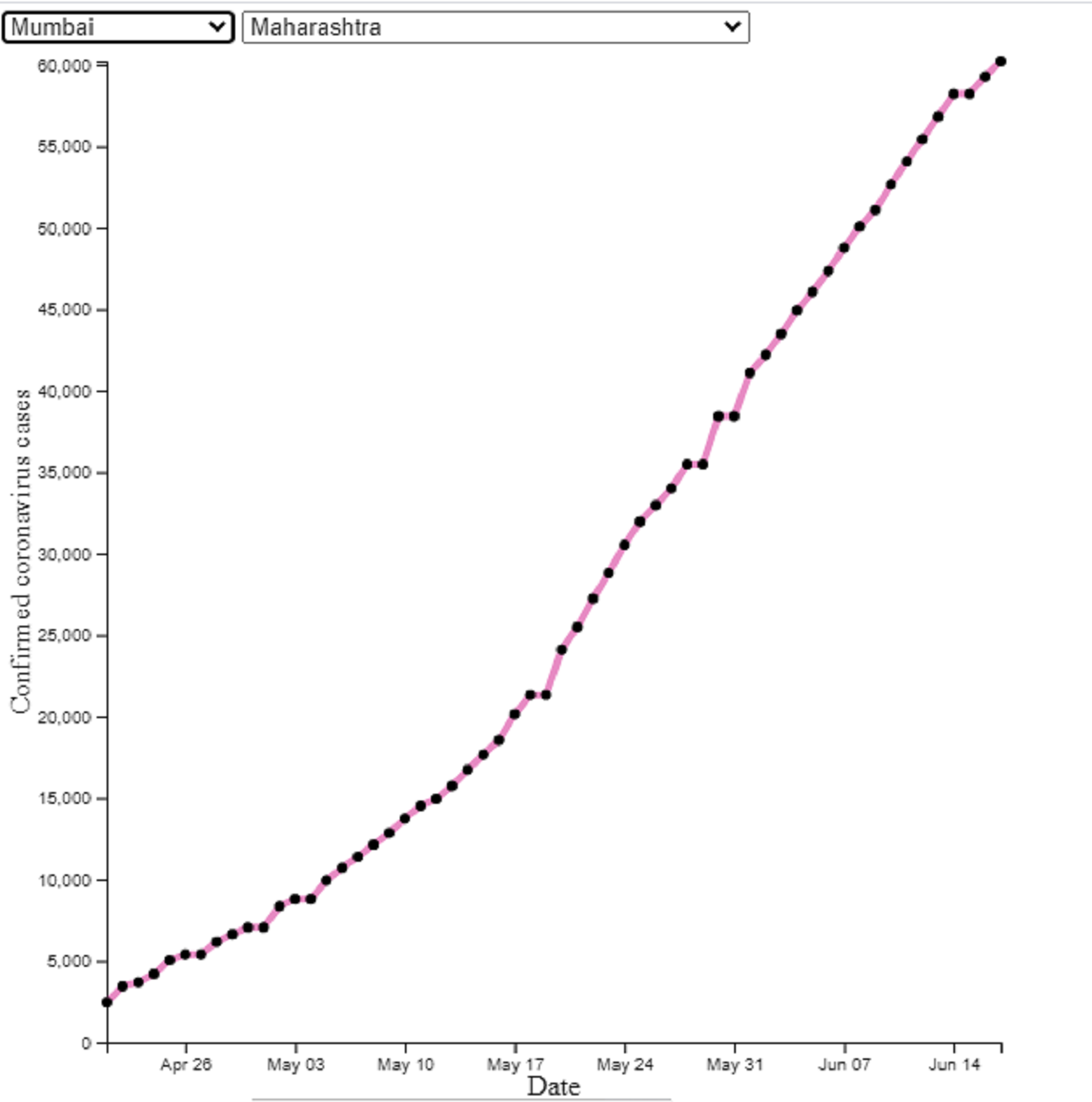
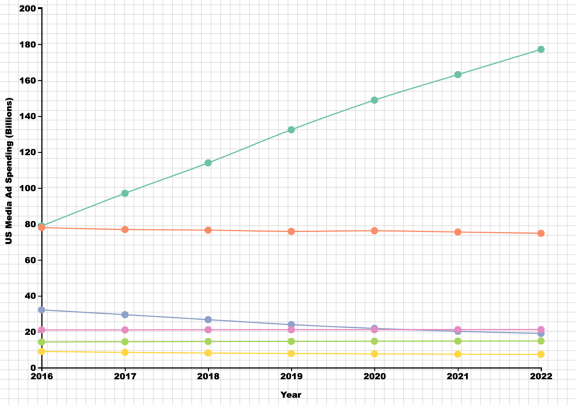
45 d3 line chart with labels
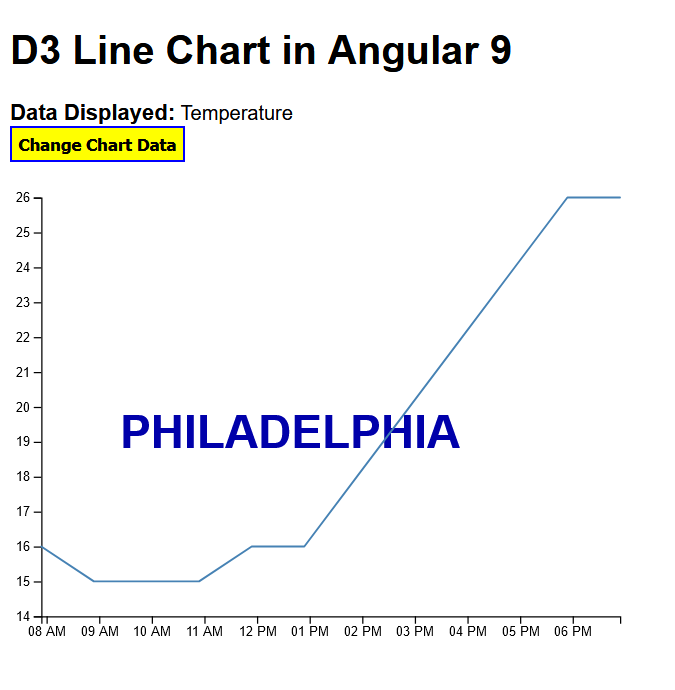
D3.js Tips and Tricks: Adding axis labels to a d3.js graph While it's obvious that the text label 'Value' has been rotated by -90 degrees (from the picture), the following lines of code show that we also rotated our reference point (which can be a little confusing). .attr ( " y ", 0 - margin. left ) .attr ( " x ", 0 - (height / 2 )) Let's get graphical to illustrate how this works; D3 Integration with Angular 13 Tutorial|Line Charts Example Setup Nodejs and Angular-cli. First, Make sure that nodejs is installed, once nodejs is installed, Run the below commands to test nodejs installation. C:\>npm --version v7.11.1 C:\>node --version v14.17.. Next is to install the latest angular-cli. Angular CLI is the command-line tool to generate the angular project.
Line Chart, Inline Labels / D3 / Observable yFormat, // a format specifier string for the labels colors = d3.schemeCategory10, // stroke color of line strokeLinecap = "round", // stroke line cap of the line strokeLinejoin = "round", // stroke line join of the line strokeWidth = 1.5, // stroke width of line, in pixels strokeOpacity = 1, // stroke opacity of line

D3 line chart with labels
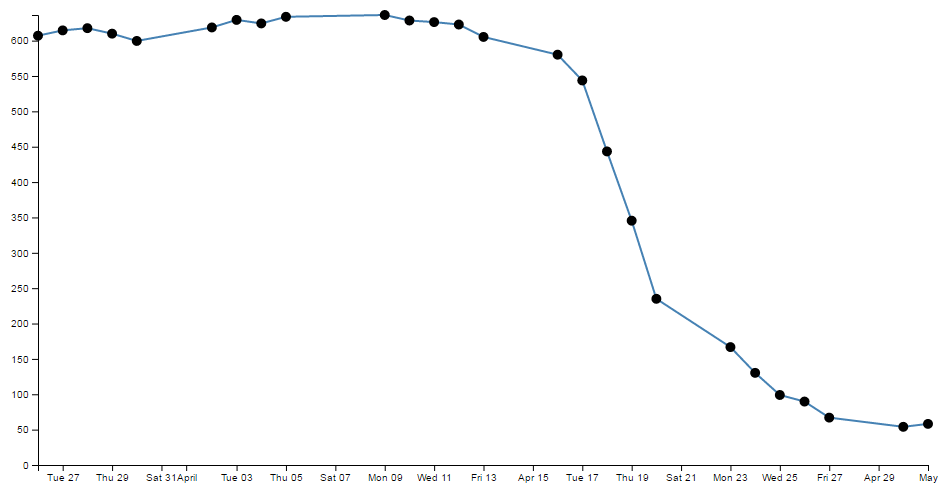
Learning D3 — Multiple Lines Chart w/ Line-by-Line Code ... - Medium Line 25-30: Append the y-axis label. By default, the text is drawn from left to right, so we need to rotate it anti-clockwise by 90 degrees .attr ("transform", "rotate (-90)"). "text-anchor" is used to tell d3 that the (x,y) position of the text should be based on "start", "middle" or the "end" of the text. Multiple line graphs with labels - bl.ocks.org d3noob 's Block 8603837 Updated June 18, 2020 Multiple line graphs with labels 600 Open Close Open This is an example of a line graph with multiple lines and labels at the end of those lines. Created in responce to a question on d3noob.org A few points to note: The csv file starts with the newest data point and ends with the oldest. Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more.
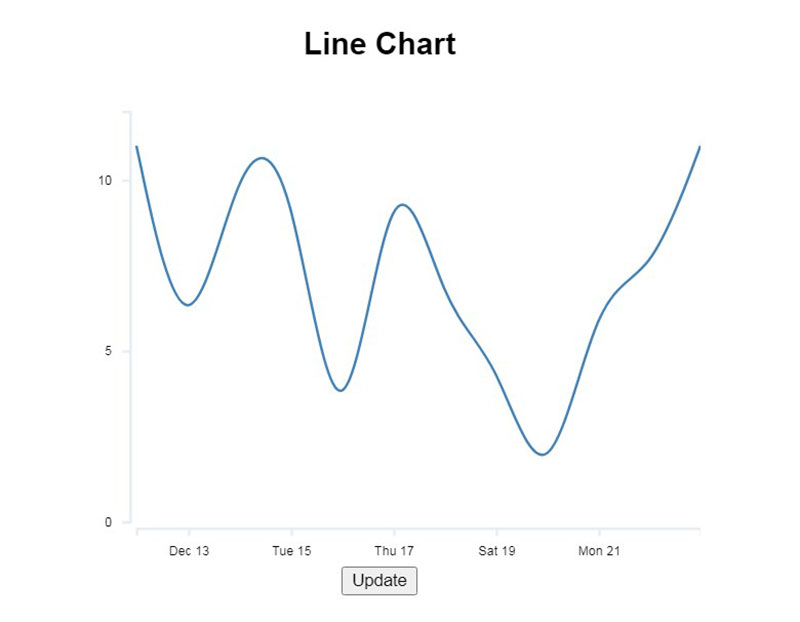
D3 line chart with labels. Learn to create a line chart using D3.js - freeCodeCamp.org Using D3.js, we can create various kinds of charts and graphs from our data. In this tutorial, we are going to create a line chart displaying the Bitcoin Price Index from the past six months. We will be pulling in data from an external API and rendering a line chart with labels and an axis inside the DOM. D3 v5 Line Chart - bl.ocks.org Create a path object for the line. Bind the data to the path object. Call the line generator on the data-bound path object. Add circles to show each datapoint. Add some basic styling to the chart so its easier on the eyes. Read through the code below to see where each part of the checklist is completed. forked from pstuffa 's block: D3 v4 Line ... Build a simple line chart with D3.js in Angular - Medium Install D3.js as a dependency and as we're working with Typescript, install the d3 types as well: npm i --save d3. npm i --save-dev @types/d3. Next, create a component for your chart via Angular ... D3.js line() method - GeeksforGeeks The d3.line() method is used to constructs a new line generator with the default settings. The line generator is then used to make a line. Syntax:
[Solved]-D3: Add data value labels to multi line graph-d3.js Related Query. D3: Add data value labels to multi line graph; Add dots on a multi line D3.js Graph with nested data; d3.js line and area graph - want to add a extra line defined by two points and representing a threshold/minimum value (for ease of viewing) UNHCR Dataviz Platform - Line chart with D3 Line chart with D3. A line chart is a type of chart that displays the evolution of one or several numeric variables over a continuous interval or time period. Typically, the x-axis is used for a timescale or a sequence of intervals, while the y-axis reports values across that progression. More about: Line chart. Line Chart / D3 / Observable yLabel, // a label for the y-axis color = "currentColor", // stroke color of line strokeLinecap = "round", // stroke line cap of the line strokeLinejoin = "round", // stroke line join of the line strokeWidth = 1.5, // stroke width of line, in pixels strokeOpacity = 1, // stroke opacity of line } = {}) { // Compute values. const X = d3.map(data, x); D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
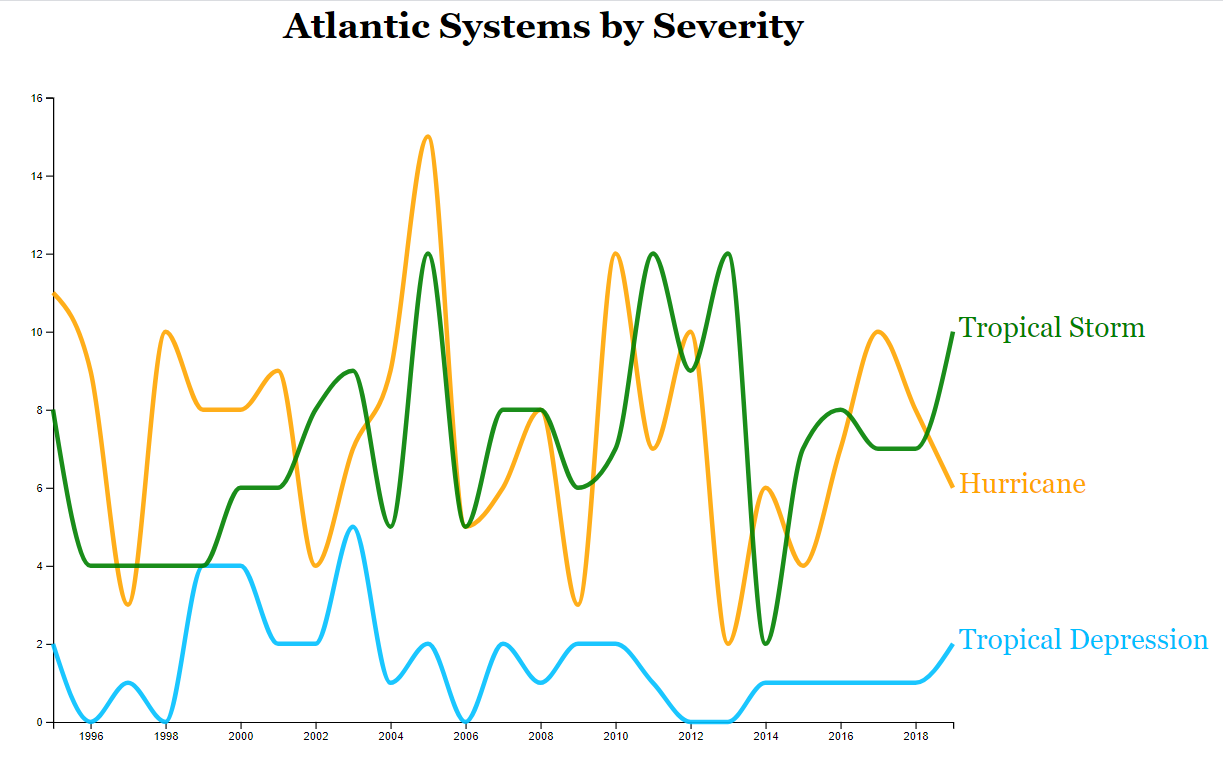
Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more. Multiple line graphs with labels - bl.ocks.org d3noob 's Block 8603837 Updated June 18, 2020 Multiple line graphs with labels 600 Open Close Open This is an example of a line graph with multiple lines and labels at the end of those lines. Created in responce to a question on d3noob.org A few points to note: The csv file starts with the newest data point and ends with the oldest. Learning D3 — Multiple Lines Chart w/ Line-by-Line Code ... - Medium Line 25-30: Append the y-axis label. By default, the text is drawn from left to right, so we need to rotate it anti-clockwise by 90 degrees .attr ("transform", "rotate (-90)"). "text-anchor" is used to tell d3 that the (x,y) position of the text should be based on "start", "middle" or the "end" of the text.









































Post a Comment for "45 d3 line chart with labels"